

L’utilisation des icônes a fait un bond quand celles-ci ont été traitées comme des polices de caractères plutôt que des images. À ce jour, les polices de Font Awesome se classent deuxièmes, juste derrière Google Fonts, pour ce qui est de part de marché.
Les concepteurs chez Google ont présenté en 2014 le Material Design, un ensemble de directives pour améliorer l’interface graphique des logiciels. Material Design est devenu la norme pour la conception et la création de sites Web et d’applications. Les propositions comprenaient tous les éléments du design, dont les icônes, et l’on peut soutenir qu’elles marquaient la naissance du langage visuel du XXIe siècle.
Bravo, c’est bien beau tout ça, mais comment désigne-t-on une icône particulière? Le petit bonhomme qui fait un clin d’œil en montrant sa langue? Les trois petits points verticaux en haut à droite?
Il nous faut des noms! Un A est un a majuscule, et non pas deux barres verticales qui s’appuient l’une sur l’autre à leur sommet et traversées par un trait horizontal à leur milieu.
Heureusement, les développeurs Web — qui sont en général des gens très pragmatiques — ont donné des noms aux icônes qu’ils utilisent fréquemment.
Malheureusement, les développeurs Web — qui sont en général des gens très gourmands — mettent de la bouffe partout dans leur travail. À preuve, le faux-texte qu’on utilise pour faire des maquettes d’imprimerie ou de sites Web a pris toutes sortes de saveurs*. Et des icônes ont été baptisées, enfin.

Le hamburger
Utilisé pour indiquer le menu principal de navigation sur les petits écrans.

Le kebab
Aussi appelé döner. Indique qu’il y a plus d’options.

Les bonbons
Menu d’applications

Les chocolats
Aussi appelé bento. Indique un contenu dans une grille, comme une galerie d’images.

La fraise
Un filtre

Les boulettes
Semblable au kebab, mais utilisé dans des listes ou tableaux.

Le cheeseburger
Variation du hamburger

Le veggieburger
Variation du hamburger

Le hotdog
Variation du hamburger

Les frites
Variation du hamburger

Le gâteau
Variation du hamburger

Les oreos
Variation du hamburger
Bon appétit, tout le monde !
L’image d’en-tête est une saisie d’écran de PixaBay.
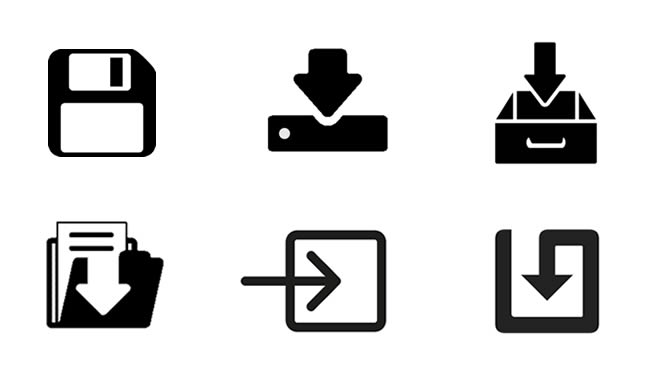
La deuxième image montre l’évolution des icônes de sauvegarde. La dernière est de Adam Hunter Peck.
Les icônes de différents menu sont de Alex Muench.
* Un exemple de faux-texte et de ses variations loufoques:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quis justo eget diam dictum dapibus ac eget tortor. Nunc tincidunt congue facilisis. Aenean pulvinar tristique viverra.
Bacon ipsum dolor amet leberkas doner filet mignon, pancetta jerky sausage salami burgdoggen bresaola short ribs meatloaf hamburger. Picanha turducken beef ribs chislic, spare ribs buffalo cupim pork chop.
Beetroot water spinach okra water chestnut ricebean pea catsear courgette summer purslane. Water spinach arugula pea tatsoi aubergine spring onion bush tomato kale radicchio turnip chicory salsify pea sprouts fava bean.
Cheesecake cotton candy topping cheesecake icing. Ice cream biscuit marshmallow cake cake. Soufflé jelly-o apple pie tootsie roll. Pudding jelly-o sugar plum gummies powder. Gummi bears cookie candy lemon drops chocolate cake lollipop gummies donut.
Java chicory, black doppio and roast cream mocha turkish strong. Blue mountain doppio black, chicory, sugar medium, single shot a wings blue mountain turkish. Viennese et, cinnamon.








2 réponses
Voilà! C’est pour ça que j’ai toujours faim quand je travaille à l’ordinateur.
Faudrait arrêter d’ouvrir les menus, Nathalie.